・デザイン初心者の人
・ポートフォリオの作り方が知りたい人
・ポートフォリオを作り直したい人
目次
デザインのポートフォリオとは

ポートフォリオとは、デザイナーが自身の作品やスキルをアピールするために作成する「作品集」のこと。クライアントや採用担当者に、自分のデザイン能力やクリエイティブなセンス、技術的なスキルを視覚的に示すための超重要なツールです。

ポートフォリオは就職活動や転職活動、フリーランスの営業活動に必ず使います。気合を入れて、良いポートフォリオを作りましょう!私はポートフォリオが完成するまで、4ヵ月ぐらいかかりました。
デザインのポートフォリオの作り方
その①【構成を知ろう】

ポートフォリオの主な構成要素を解説します。
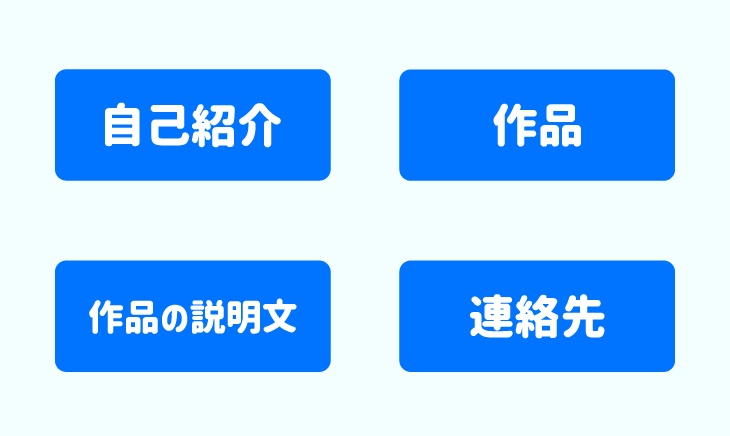
ポートフォリオは、基本的に4つの構成から成り立ちます。
ポートフォリオの構成
- 自己紹介
自分の名前、卒業した学校やスキル、使用できるデザインツールなどを紹介するセクションです。自分の強みをアピールできます。 - 作品
制作した作品やプロジェクトを紹介します。ロゴ、ウェブデザイン、広告、イラストなど、どんなデザインをしてきたかを具体的に画像や動画などで示します。完成作品だけでなく、アイデアの進行過程や問題解決のプロセスを含めるとさらに良いです! - 作品の説明文
各作品の背景や目的、課題、解決策を簡単に説明します。どのような状況でそのデザインが求められ、どのようにアプローチして成果を出したかを記載します。 - 連絡先情報
クライアントや採用担当者が連絡を取りやすいよう、連絡先のメールアドレスやSNSを明記します。ブログを運営している場合は、ブログのURLも載せましょう。
ポートフォリオの種類
ポートフォリオには紙とオンラインの2種類あります。
- 紙のポートフォリオ
紙に印刷されたポートフォリオです。書籍や冊子など、グラフィックデザインを専門に行う企業から紙のポートフォリオを求められることが多いですが、最近はオンラインポートフォリオでもOKな企業が多くなっています。 - オンラインポートフォリオ
オンラインのポートフォリオです。無料で簡単にオンラインポートフォリオが作れるサービスがいくつかあるので、利用してみると良いと思います!
こちらの記事では、おすすめのサイトを紹介しています。

コーディングやプログラミングの練習がてら、Wordpressで作っても良いと思います。
デザインのポートフォリオの作り方
その②【作品を選ぼう】

デザイン初心者は、いきなり作り始めるよりもどの作品をポートフォリオに載せるかをじっくり選んだ方が良いです!以下は、作品の選び方の順番です。
ポートフォリオに載せたい作品を選ぶ
まず最初に今まで作った作品の中からポートフォリオに載せたい作品を選びます。可能であれば、課題で作った作品ではなく実績を載せましょう。実績が全く無い人は課題の作品や、自主制作の作品でもOKです。作品数は10~20点は用意しましょう。
その中から、目立たせたい作品を選ぶ
選んだ中から特に目立たせたい作品を選びます。例えば、WEBデザインの会社で働きたい人はバナーやホームページ、LPなどWEB関連のものを目立つ位置に配置します。名刺やチラシなどは、その下でも構いません。
掲載の許可を取る
クライアントによっては「ポートフォリオに載せて欲しくない」という人もいます。掲載の許可を取っていない場合は、必ずメールや電話で掲載の許可を取りましょう!私の場合、ほとんどのクライアントが快くOKしてくれました・・・!
デザインのポートフォリオの作り方
その③【説明文を作ろう】

ポートフォリオの作り方に「絶対にこうしなければいけない」という決まったルールはありません。基本的に自由に作ってOKですが、抑えておきたいポイントがいくつかあります。
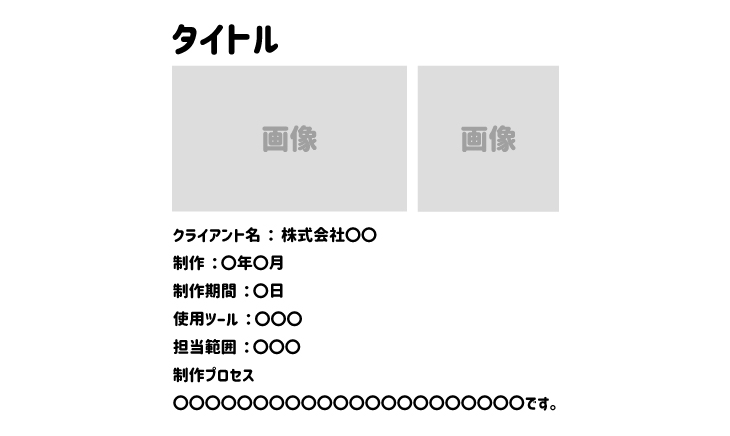
①タイトル
作品のタイトルを最初に記載します。クライアントがパッと見て分かるものが望ましいです。
例
タイトル:ホームページ
タイトル:学芸大学にあるカフェのホームページ
場所や業種をタイトルに入れると、何のホームページなのか分かりやすいです。
②クライアント名
クライアントの名前を記載します。企業なら正式名称を入れて、個人名なら何の活動をしている人か説明を入れると親切です。
例
クライアント名:株式会社〇〇〇様
クライアント名:山田太郎様(ユーチューバー)
③制作した時期
制作した時期を入れます。年月日を覚えてない場合、年と月だけでもOKです。忘れてしまった場合でも、ざっくりとした日付は入れましょう!
例
制作:2024年10月24日
制作:2024年10月
④制作した期間
制作した時間や期間を入れます。
例
制作期間:3時間
制作期間:1週間
制作期間:1ヵ月
⑤使用したツール
使用したツールも必ず入れましょう。
例
使用ツール:Photoshop、Illustrator
使用ツール:Figma
⑥担当した範囲
自分が担当した範囲、コーディングやデザインについてなど、詳しく入れると分かりやすいです。
例
担当範囲:コーディング(HTML/CSS)とデザイン
⑦制作プロセス
私は制作プロセスを入れています。クライアントがどんな要望で、どんな風に制作したかを短くまとめます。
例
FC事業を始めるにあたり、コーポレートサイトが欲しいというご要望でした。
・複数の事業内容を分かりやすくするため、情報を整理。
・FCのオーナー希望の方に向けた、信頼感のあるデザインを作成。
もし可能なら、どんな効果があったか(反響があった、売り上げがアップした、など)も入れるとさらに良いです。
ポートフォリオの見本
参考までに、私のポートフォリオを載せておきます。
内容を変えれば、文章はコピペして使ってもOKです!
デザインのポートフォリオの作り方
その④【ブラッシュアップしよう】
作ったポートフォリオに改善点が見つかったら、どんどんブラッシュアップ(更に良くすること)しましょう。完成してからポートフォリオを見直してみて、構成を変えてもOKです。繰り返しブラッシュアップすることで、全体のクオリティが高まります。
私は先輩デザイナーの意見を聞いて、ブラッシュアップしまくりました。面接官でも先生でもない、第三者の意見を聞いて参考にしてみましょう。
ブラッシュアップのサイクル
①ポートフォリオを作る
②面接する
③改善点が見つかる
④ブラッシュアップする
⑤ポートフォリオが更に良くなる
①→②→③→④→⑤→②に戻る
ポートフォリオのメリット

- 視覚的な証明になる
履歴書では伝えきれない実績やスキルを、視覚的に伝えることができます。 - 自分の個性をアピールできる
デザイナーの個性やセンスが一目で分かるので、適切なクライアントや雇用者とのマッチングを助けます。 - 信頼感が向上する
過去の実績を見せることで、クライアントや雇用者に信頼を与えることができます。
初心者のポートフォリオ作りのコツ
初心者のポートフォリオ作りのコツをまとめました。
最初は作品数は少なくてもOK
最初からたくさんの作品がなくても大丈夫です。クオリティを重視し、自分の得意な分野を強調しましょう。簡単なプロジェクトでもしっかりと説明を加えることで、デザインに対する熱意を伝えることができます。
周りと比べない
レベルの高いポートフォリオを見て、焦ることがあるかもしれません。自分と他人のスキルを比べて落ち込むと、制作のモチベーションが下がってしまいます。成長の度合いは人それぞれなので、比べることはいったん辞めてみましょう。最初は良い作品が作れなくても、コツコツ改良することが大事です。
継続的に更新しよう
新しい作品やプロジェクトを進めるたびに、ポートフォリオをアップデートして、成長を見せられるようにしましょう。作品数は徐々に増やしていくイメージでOKです。
ポートフォリオ作りの参考になる国内のサイト
ポートフォリオ作りの参考になる、国内のサイトを紹介します。
先輩たちのポートフォリオのデザイン – ViViViT(ビビビット)
ポートフォリオサイト | SANKOU! | Webデザインギャラリー・参考サイト集
ポートフォリオ作りの参考になる海外のサイト
ポートフォリオ作りの参考になる、海外のサイトを紹介します。レベルの高い作品が多いですが、レイアウトやデザインなど取り入れて、近づけるように頑張りましょう!
Dribbble – Discover the World’s Top Designers & Creative Professionals
Adobe Portfolio | 自身の Web サイトを作成
さいごに
ポートフォリオの作り方は以上です。
無料でポートフォリオを作るなら、企業からオファーが来るビビビットがおすすめです。
良かったらこちらの記事もどうぞ。



グラフィックデザイナー/WEBデザイナーのアマノです。
デザイン初心者向けに、ポートフォリオの作り方についてまとめました。