・デザイン初心者の人
・デザインの余白について知りたい人
目次
デザインの余白とは
デザインにおける「余白」は、デザインにおける大切な要素です。余白は、デザイン内の要素(テキストや画像)とその周囲に空間を設けることを指します。この空間は単なる「空いているスペース」ではなく、デザインの質や見やすさに大きく影響します。

余白が無い、文字がぎゅうぎゅうのデザインだと読みにくいですよね。
余白の種類
余白は主に以下の2種類に分けられます。

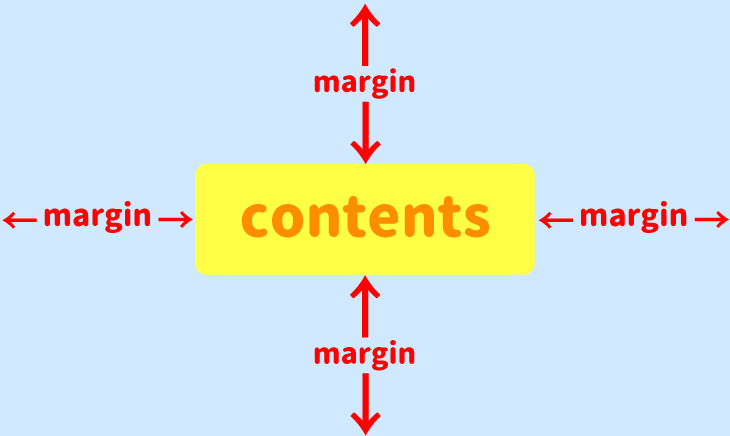
マージン(Margin)
- 要素の外側にある余白です。要素とその周囲の他の要素との間隔を作ります。
- マージンを使うことで、異なるセクションや要素間の距離を調整し、デザインに「呼吸」を与えることができます。

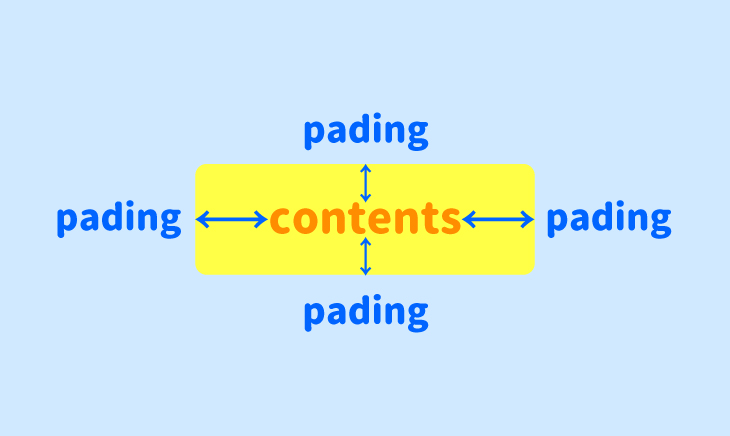
パディング(Padding)
- 要素の内側にある余白で、要素のコンテンツ(テキスト、画像など)とその境界との間隔を指します。
- パディングを使うことで、コンテンツが要素の端に近づきすぎないようにし、視認性を向上させることができます。

赤い矢印の部分がマージン、青い矢印の部分がパディングです!デザイン初心者は、マージンやパディングが狭くなりがちなので気をつけましょう!
余白の具体例

- テキストの余白: パラグラフの上下に1.5行分の余白を設けると、読みやすくなります。
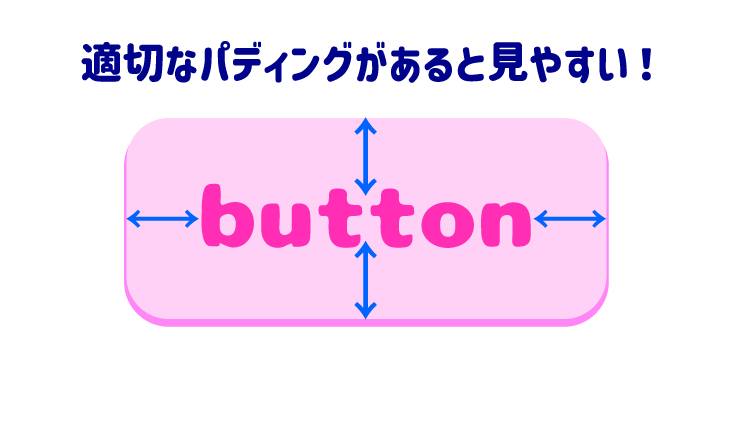
- ボタンの余白: ボタンのテキストとボタンの端との間に10px〜15pxのパディングを設定することで、ボタンが目立ち、クリックしやすくなります。
- 画像周りの余白: 画像の周りに20pxのマージンを設けることで、他のコンテンツとの間にスペースができ、視覚的に引き立ちます。
「デザインは余白が大事」と言われる理由

「デザインは余白が大事」とよく言われますが、その理由を分かりやすくまとめました。
1. 余白は見やすさを向上させる
余白を使うと、デザインがゴチャゴチャせず、各要素が視覚的に際立ちます。特にテキストや画像が密集していると、読みにくく、見ている人にストレスを感じさせてしまうことがあります。適切な余白を入れることで、情報が整理され、読み手に伝わりやすくなります。
2. 余白はデザインにバランスを与える
余白は、デザインの「バランス」をとるために重要です。要素が全て詰め込まれていると、窮屈に感じられますが、余白を効果的に使うと、全体がバランスよく配置され、自然で美しい印象を与えます。これにより、見る人に心地よいデザイン体験を提供できます。
3. 余白は焦点を引き立てる
余白を使うことで、重要な要素やメッセージに目を引きやすくなります。たとえば、重要なテキストやボタンの周りに余白を加えると、それが際立ち、ユーザーの注目を集めやすくなります。これは、重要なメッセージを強調するための効果的な方法です。
4. 余白は洗練された印象を与える
余白が十分にあるデザインは、プロフェッショナルで洗練された印象を与えることができます。デザインに余白があると、シンプルかつ美しい見た目になり、ブランドやメッセージが信頼性を持って伝わります。
5. 余白は使いやすさを向上させる
余白を適切に使用することで、デザインが視覚的にわかりやすく、誰にでも使いやすくなります。特にウェブデザインにおいて、読みやすさやクリックしやすさが向上し、使いやすさの向上にも繋がります。
余白を設定するときのコツ

余白を設定するときのコツを、初心者向けにわかりやすく説明します。
1. グリッドシステムを利用する
グリッドシステムは、レイアウトを整理し、要素を均等に配置するためのガイドラインのようなものです。グリッドを使うと、デザイン全体がすっきり整い、要素同士の距離や余白を揃えるのが簡単になります。これにより、見やすく、バランスの取れたデザインが作りやすくなります。
FigmaとXDのグリッドについてはこちらに詳しく書かれていますので、グリッドを使ったことのない人は活用してみましょう。
グリッド、列、行を使用したレイアウトグリッドの作成 – Figma Learn – ヘルプセンター
XD でガイドとグリッドを使用する方法について説明します。 (adobe.com)
2. 比率を意識する
余白のサイズは、配置する要素に対してバランスよく設定することが大事です。たとえば、要素の大きさに対して、余白はその1.5倍や2倍にするなど、比率に基づいて決めると、見た目のバランスが整いやすいです。要素と余白のバランスが悪いと、デザインが詰まって見えたり、逆に間延びしてしまうことがあります。
3. レスポンシブデザインを意識する
スマートフォンやタブレット、パソコンなど、異なる画面サイズで表示されるデザインでは、余白を調整する必要があります。たとえば、小さい画面では余白を狭め、デスクトップなどの大きな画面では余白を広く設定することで、どのデバイスでも使いやすいデザインにすることができます。
余白が多いデザインと少ないデザイン

ここまでで、余白がとても大事だということはざっくり理解してもらえたでしょうか?
では、実際に「デザイナーの人は余白のあるデザインばかりしているの?」と聞かれたら、「そのときの案件による」という回答になります・・・。
余白の多いデザインの例
余白の多いデザインの例を挙げます。
・高級なリゾートホテルのホームページ
・個性的で洗練されたアーティストのLP
・ファッションサイトのバナー
高級感のあるものや、洗練されたイメージや流行を意識したものは余白が多くなりがちです。
余白の少ないデザインの例
反対に余白の少ないデザインの例を挙げます。
・スーパーの特売チラシ
・株など情報商材のヘッダー
・選挙ポスター
スーパーのチラシや情報商材のヘッダーは、小さいスペースの中で最大限に文字や写真の情報を入れる場合があるので、余白が少なくなりがちです。
余白が学べる本

「けっきょく、よはく。 余白を活かしたデザインレイアウトの本」という、余白に関する本がベストセラーになりました。50万部突破したそうです。この本はものすごく売れたのですが、ネットでは「素晴らしい」という意見と「実際には、この本みたいに余白のあるデザインが作れない」という様々な意見が飛び交いました。
余白とデザイナーの現実

個人のクライアントさんは色んな方がいますが、「限られたスペースの中で情報をなるべく詰め込んで欲しい」という方が何割かいます。そうなると、デザイン全体の余白が少なくキツキツの制作物になる傾向があります。
反対に、見た目にこだわる制作会社やデザイン事務所はデザインの余白をすごーく大事にしますので、余白を沢山とる傾向があります。
なので、見た目にこだわる制作会社で働くデザイナーや、高級な商品を取り扱っているデザイナーは自然と余白のあるデザインが多くなりますし、スーパーのチラシを専門に作っているデザイナーは余白の少ないデザインが多くなります。
自分がどんな役割でも、余白について理解することは大切です。もし余白をたくさん使ったデザインが出来なかったとしても、余白の基礎が学べる本だと思うので、ぜひ読んでおくと良いと思います。
まとめ
デザインにおける余白は、「見やすさ」「バランス」「焦点の強調」「プロフェッショナルな印象」「使いやすさの向上」など、様々な点で重要な役割を果たします。初心者の方でも、余白を意識することで、より魅力的で効果的なデザインを作ることができます。
余白を活かしたデザインにどんどん挑戦してみましょう。
WEBデザインで「どれぐらいの大きさのフォントにすればいいんだろう?」と迷ったことがある方は、こちらの記事もどうぞ。












グラフィックデザイナー/WEBデザイナーのアマノです。
デザイン初心者向けに、デザインの余白について解説しました。