・デザイン初心者の人
・Googleフォントのおすすめが知りたい人
・Adobe Fontsのおすすめが知りたい人
・無料のフォントが知りたい人
目次
Googleフォントのおすすめは?
Googleフォントで日本語のフォントなら、まずはこの3つを抑えておけば良いと思います!
・Noto Sans Japanese
・Noto Serif Japanese
・M PLUS 1
英語のフォントなら
・Roboto
・Montserrat
・Inter
この辺りが良いと思います。
紹介した6つのフォントは全てGoogleフォントで、無料で使えます。
ここから、各フォントの特徴を詳しく解説していきます。
おすすめ①
Noto Sans Japanese(Googleフォント)

Noto Sans Japaneseは、特にウェブデザインやアプリケーションでよく使われる定番のフォントです。ノーコードツールのSTUDIOでもよく使われるフォントです。
Noto Sans Japanese – Google Fonts

Noto Sans Japaneseは、私がよく使っている大好きなフォントです!
特徴
①視認性が高い
ウェブや印刷物でも視認性が高く、日本語のひらがな、カタカナ、漢字の表示が美しく、読みやすいデザインです。特に、ディスプレイ上での表示に最適化されており、モバイルやPCなどの画面上でもクリアに表示されます。
②ウェイト(太さ)が豊富
Noto Sans Japaneseには、細字(Thin)から極太(Black)まで、さまざまなウェイト(太さ)のバリエーションがあります。これにより、見出しや本文など異なる用途に応じて使い分けることができます。
③ユニバーサルなデザイン
日本語だけでなく、同時に他の言語(英語や韓国語など)を組み合わせて使う場合にも、文字のデザインが調和するように設計されています。
おすすめ②
Noto Serif Japanese(Googleフォント)

Noto Serif Japaneseは、Googleによって提供されている日本語のセリフ体フォントです。日本語を含む多言語に対応しており、視認性とデザイン性のバランスが優れたフォントとして、印刷物やウェブデザインで幅広く使用されています。
Noto Serif Japanese – Google Fonts

Noto Serif Japaneseは、高級感を出したいときに使えるフォントです!和風のデザインにも合います。
特徴
①セリフ体
Noto Serif Japaneseは、文字の線に「セリフ(飾り線)」がついているフォントです。セリフ体フォントは、伝統的でクラシックな印象を与えるため、書籍や正式な文書などに適しています。
②多言語に対応
Notoシリーズのフォントは、日本語を含む多言語対応が特徴です。Noto Serif Japaneseも、日本語の美しい表現だけでなく、英語や他の言語と一緒に使っても違和感のないデザインが実現されています。
③視認性が高い
セリフ体でありながら、細かい部分まで鮮明に表示されるため、長文の文章や書籍、レポートなどでも目に優しく、読みやすいフォントとして使われています。
④オープンソース
Noto Serif Japaneseは、オープンソースフォントとして無料で提供されています。商用利用も可能で、ライセンスを気にせずプロジェクトに使用できるのが大きな利点です。
おすすめ③
M PLUS 1(Googleフォント)

M PLUS 1は、日本語と英語の両方に対応したオープンソースのフォントファミリーで、多くのデジタル・印刷デザインで活用されています。このフォントは、読みやすさと汎用性に優れており、特にユーザーインターフェースやWebデザインに適したデザインです。

洗練されたNoto Serif Japaneseと比べると、可愛い感じのフォントで、少しポップな印象です。
特徴
①幅広いウェイトバリエーション
M PLUS 1は7種類のウェイト(ThinからBlack)を備えており、見出し、本文、キャプションなど多様な用途に対応します。太さの異なる文字を使えるので、デザインの中で強調したい部分を作りやすいです。
②視認性に配慮したデザイン
特に高解像度のディスプレイや、スマートフォン、PC画面上での視認性が考慮されています。フォントの厚みや文字のバランスが整っており、長時間の閲覧でも読みやすさが保たれるように設計されています。これにより、ウェブサイトやアプリケーションなど、デジタル環境での利用に適しています。
③日英統一感のあるデザイン
M PLUS 1は、日本語と英語の文字デザインの統一感が保たれているため、日英併記の場面でも一貫した印象を与えることができます。日本語と英語が混在する場面でもデザインに違和感がなく、流れるような見た目を維持できるため、多言語対応のプロジェクトに適しています。
④オープンソースライセンス
M PLUS 1は商用・非商用問わず自由に利用でき、さらに改変も許されています。これにより、プロジェクトの要件に合わせて自由にカスタマイズできるほか、コストを抑えながらプロ仕様のフォントを使用可能です。

日本語のおすすめフォントは以上です。ここからは英語のフォントを紹介します。
おすすめ④
Roboto(Googleフォント)

Robotoは、Googleが開発したサンセリフフォントで、特にデジタルデバイスでの使用に適しています。多くのAndroidデバイスで標準フォントとして使用されており、その読みやすさと柔軟性から幅広いデザインプロジェクトで人気があります。

クセが無く、どんな時でも使いやすいフォントです。
特徴
①視認性が高く読みやすい
Robotoは、文字間隔が適度に保たれており、ディスプレイ上での視認性が高いデザインです。小さな画面でも読みやすく、スマートフォンやタブレットなどのデジタルデバイスでの使用を前提にデザインされています。
②幅広いウェイトバリエーション
Robotoには、ThinからBlackまで9つのウェイトが用意されているため、見出し、本文、キャプションなど様々な使い方ができます。
③モダンなデザイン
直線と曲線が絶妙に組み合わさったモダンなデザインが特徴で、無駄がなく洗練された印象を与えます。ロゴやUIデザインに使用することで、シンプルで現代的なデザインを実現できます。
④無料のオープンソース
Robotoはオープンソースで提供されており、個人・商用問わず無料で利用可能です。ライセンスの制限が少ないため、どのプロジェクトにも導入しやすく、特に企業のプロジェクトにも幅広く採用されています。
おすすめ⑤
Montserrat(Googleフォント)

Montserratは、デザイナーのJulieta Ulanovskyによって、アルゼンチン・ブエノスアイレスの都市看板や古いポスターにインスパイアされて作られたサンセリフフォントです。その特徴について詳しく説明します。

Robotoに比べると、少し優しい印象のフォントです。
特徴
①均整がとれて美しい
Montserratは、均整のとれた美しい形が特徴です。文字がきれいなカーブや直線で構成されており、端正でモダンな印象を与えます。特に大文字の形状が美しく、見出しなどの大きなサイズで使用すると魅力が引き立ちます。
②視認性が高い
視認性が高く、読みやすさに優れているため、Webデザインやポスター、広告デザインなどでよく利用されます。特にディスプレイ画面や印刷物で文字がはっきりと見えるように工夫されており、デジタルメディアと紙媒体のどちらでも使いやすいフォントです。
③豊富なウェイトバリエーション
Montserratには、LightからBlackまでの複数のウェイトがあり、RegularやBoldといった基本的なものからExtra Light、Semi Boldまで幅広く揃っています。これにより、タイトルや本文、サブヘッドなど用途に応じた階層の表現がしやすく、視覚的なメリハリをつけやすいです。
④フレンドリーでモダンな印象
Montserratは、親しみやすさと洗練さが融合しています。2つの印象を併せ持つため、コーポレートデザインからファッション、エンタメ系まで、幅広いジャンルで使用されています。
おすすめ⑥
Inter(Googleフォント)

Interは、読みやすさと使いやすさを重視して設計された、シンプルでモダンなサンセリフ書体です。特に画面上での視認性を意識してデザインされており、デジタルメディアやWebデザインで非常に人気があります。

Interもシンプルな見た目のフォントです。斜めになったイタリックもカッコいい!
特徴
①優れた視認性
Interは、文字と文字の間隔や高さがバランスよく設計され、どのサイズでも読みやすいのが特徴です。これにより、画面上での小さな文字でもはっきり見えるようになっています。
②現代的なスタイル
Interの形状は、丸みを帯びつつもシンプルで直線的なデザインで、どのデバイスでも美しく表示されます。すっきりとしたデザインなので、誰にでもにわかりやすい表現が可能です。
③多様なウェイト
Interは、100(細字)から900(太字)まで多様なウェイトが用意されているため、見出し、本文、キャプションなど幅広い用途で使えます。これにより、デザインの中でメリハリをつけやすくなります。
④軽量で高速
シンプルなデザインでフォントデータが比較的軽く、サイトの読み込みが速くなります。特にパフォーマンスを重視するプロジェクトに最適です。
Adobe Fontsのおすすめフォント
デザイン初心者向けのおすすめフォントは以上です。
ここからは、Adobe Fontsのおすすめのフォントを紹介します。AdobeCCを契約している人はAdobe Fontsからダウンロードすることができますので、慣れてきたら挑戦してみましょう。
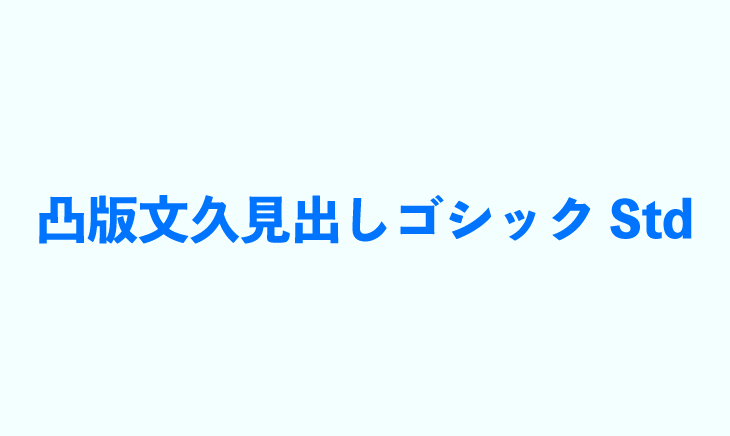
凸版文久見出しゴシック StdN(Adobe Fonts)

- 特徴: 凸版印刷が開発した日本語フォントです。太さが均一で、力強さと安定感があるゴシック体です。AdobeFontsでダウンロードできます。
- 用途: 見出し用に最適で、広告やポスターなど、注目を集めたい場面で使用されます。
凸版文久見出しゴシック StdN | Adobe Fonts

バナーのタイトルにちょうどいいフォントです!
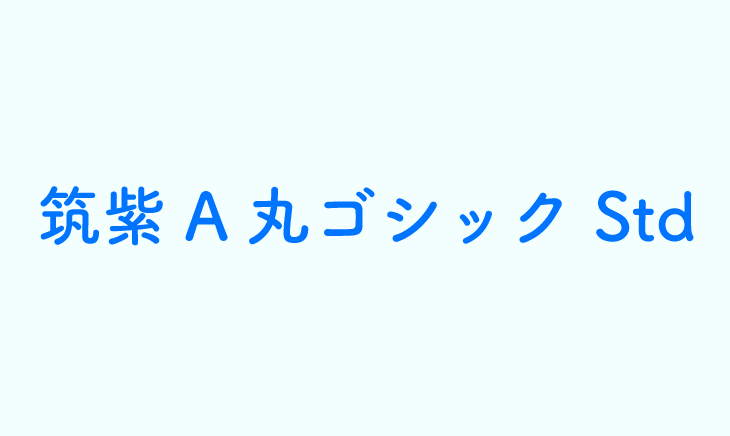
FOT-筑紫A丸ゴシック Std(Adobe Fonts)

- 特徴: 丸みを帯びた優しい印象の日本語ゴシック体フォント。親しみやすい雰囲気を醸し出します。
- 用途: 教材や子供向けのデザイン、親しみやすさが求められるシーンで使われます。
FOT-筑紫A丸ゴシック Std | Adobe Fonts

凸版文久見出しゴシック StdNと比べると、柔らかい雰囲気のフォントです。
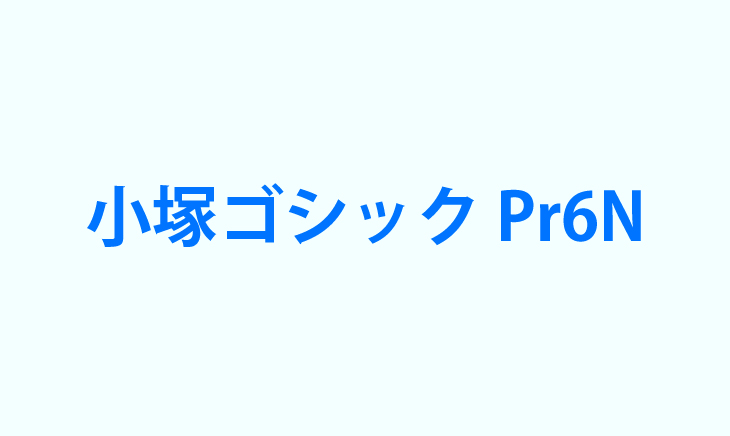
小塚ゴシック Pr6N(Adobe Fonts)

- 特徴: Adobeが開発した日本語ゴシック体で、線の太さが均一。フォーマルで読みやすく、プロフェッショナルな印象を与えます。
- 用途: 書籍や雑誌、Webデザインなど幅広い場面で利用されます。

小塚ゴシック Pr6Nも良く使っていました!Noto Sans Japaneseみたいにクセが無いフォントです。
小塚明朝 Pr6N(Adobe Fonts)

- 特徴: Adobeが開発した明朝体フォント。美しいセリフと滑らかな筆使いが特徴で、クラシックで落ち着いた印象です。
- 用途: 書籍の本文や資料、読みやすさと品格が必要な場面で使われます。

小塚明朝 Pr6Nもバナーのタイトルなど強調したいときに使えるので、ダウンロードしておきましょう。
Hina Mincho(Adobe Fonts)

- 特徴: 細く柔らかい印象の日本語明朝体フォント。一般的な明朝体よりも繊細でレトロな雰囲気です。
- 用途: 和風な印刷物や女性向けのデザインに最適です。

上品な印象にしてくれるフォントです!
デザイン初心者のフォント選びのコツ

デザイン初心者のフォント選びのコツをまとめました。
①太さのバリエーションがあるフォントを選ぼう
WEBデザインでは、見出し、本文、説明文など、それぞれ太さの違うフォントを用意する必要があります。そのため、太さのバリエーションがあるフォントが使いやすいです!今回紹介したNoto Sans JapaneseやNoto Serif Japaneseは太さにバリエーションがあるので、色々試してみましょう!
②シンプルなフォントから使ってみよう
デザイン初心者はいきなり個性的なフォントを使うより、シンプルなフォントを使うことをおすすめします。個性的なフォントはインパクトはありますが場合によっては読みにくかったりするので、慣れてきたタイミングで挑戦してみましょう。
③お手本のデザインを参考にフォントを選ぼう
真似してみたいお手本になりそうなデザインを見つけたら、そのフォントを参考にしてみましょう。似たフォントなら、全く同じでなくてもOKです。
さいごに
おすすめのGoogleフォントについては以上です。
WEBデザインで見やすいフォントサイズについて知りたい人は、こちらの記事もどうぞ。








グラフィックデザイナー/WEBデザイナーのアマノです。
デザイン初心者は、どんなフォントにしたらいいか迷いますよね。