・デザイン初心者の人
・デザインソフトについて詳しく知りたい人
目次
Adobeのデザインソフト一覧

Adobeのソフトウェアは、それぞれ特化した機能を持ち、デザイナーのあらゆるニーズに応える強力なツールです。写真編集、グラフィックデザイン、UI/UXデザイン、動画編集など、プロフェッショナルなクリエイティブ作業に必要な全てのソフトが揃っています。デザインの作業に応じて、これらのソフトを使い分けることが重要です。
アドビソフト+動画講座受講セット 最大82%OFF〜デザイナーがよく使う主なAdobeソフトを、用途や特徴を含めて分かりやすく解説します。
1. Adobe Photoshop(フォトショップ)
- 用途: 画像編集、写真加工、グラフィックデザイン
- 特徴
- 画像の加工や編集、合成に最適。写真のレタッチや色調整が簡単にできます。
- バナー、ポスターなど、さまざまなグラフィック要素が作成可能です。
- レイヤー機能: 画像を複数のレイヤーに分けて作業できるため、複雑なデザインも管理しやすいです。
- 画像編集だけでなく、ペイントツールとしても使え、自由にデジタルイラストを描くこともできます。

デザイナーは略して「フォトショ」と言います。WEB用の素材を作るときは Photoshopを使うことが多いです。
2. Adobe Illustrator(イラストレーター)
- 用途: ロゴ、アイコン、イラスト、ベクターデザイン
- 特徴
- ベクターベースのソフトで、画像が拡大縮小しても画質が劣化しないのが最大の特徴。ロゴやアイコンの作成に向いています。
- 線を自由に描いたり、図形やパスを正確に編集して、綺麗なイラストやグラフィックを作成できます。
- 印刷用のデザインや、Web用グラフィックも簡単に作成することが可能です。

デザイナーは略して「イラレ」と言います。名刺やチラシなど紙のデザインは、Illustratorがおすすめ。
3. Adobe InDesign(インデザイン)
- 用途: レイアウトデザイン(書籍、雑誌、カタログ、パンフレットなど)
- 特徴
- テキストと画像の配置や整列が簡単にできます。
- 雑誌や書籍のデザイン、カタログ、パンフレットなど、印刷物のレイアウトデザインに最適です。
- フォントや文字スタイルを細かく調整でき、複数ページにわたる文書のデザインが容易です。

出版社のデザイナーは、 InDesignを使うことが多いです。
4. Adobe XD(エックスディー)
- 用途: UI/UXデザイン、プロトタイプ作成
- 特徴
- Webサイトやモバイルアプリのデザインに特化したソフトで、双方向なプロトタイプを簡単に作成できます。
- クライアントやチームと共有し、フィードバックを得ることが容易で、リアルタイムでコラボレーションが可能です。
- アニメーションや画面遷移をシミュレーションしながら、ユーザーインターフェースのデザインを行えます。

XDはアプリのデザインやWEBサイトのデザインでよく使われるソフトです!
5. Adobe Premiere Pro(プレミアプロ)
- 用途: 動画編集
- 特徴
- 映像編集に特化したプロフェッショナルなソフトで、映画やCM、YouTube動画の編集に広く使われています。
- タイムライン上でクリップを編集し、カットやエフェクト、トランジションを適用できる。
- 4Kや8Kなど高解像度の映像編集にも対応しており、プロフェッショナルな映像制作に最適です。

Premiere Proは、ユーチューバーがよく使っているソフトです。
6. Adobe After Effects(アフターエフェクト)
- 用途: モーショングラフィック、VFX(視覚効果)
- 特徴
- 映像にモーショングラフィックスやアニメーション、特殊効果を加えるためのソフト。
- テキストアニメーションやタイトルシーケンス、特殊効果(VFX)を作成し、映像に動きを加えることができます。
- 映画やCM、YouTube動画の視覚効果やタイトルの演出に使われます。

イラストを動かしたり、アニメーションを作りたい時は、After Effectsがおすすめです。
Adobeのデザインソフトに関しては、以上です。
ここからはよくある質問に答えていきたいと思います。
最初にどのソフトを覚えたらいいですか?

名刺やチラシなど紙のデザインに興味があるなら、まずAdobeのIllustrator、Photoshopを覚えましょう。HPやLPのデザイン、アプリのデザインに興味があるなら、Figmaを覚えると良いと思います。あとは、最初から難しいと感じるソフトを勉強しても挫折するので「これなら何とか覚えられそう」と興味を持ったソフトから覚えてみましょう。
無料で使えるデザインのツールはありますか?
無料で使えるツールだと、Figmaが有名です。
ウェブデザインやプロダクトデザインのための無料デザインツール| Figma
ブラウザ上で簡単にデザインができるツールなので、初心者でも使いやすいです。機能はAdobeのXDとほぼ同じで、同じチームのメンバーでデザインを共有することができます。

画像引用:ウェブデザインやプロダクトデザインのための無料デザインツール| Figma
【Figmaで作れるもの】
・YouTubeのサムネイル
・SNS用の画像
・ホームページのワイヤーフレーム
・モバイルアプリのデザインなど
あとは最近だとCanvaも人気です!可愛いくてお洒落なテンプレートが揃っていて、とても使いやすいです。

画像引用:Canva(キャンバ):信じられないほど、素晴らしく
【Canvaで作れるもの】
・YouTubeのサムネイル
・ロゴマーク
・資料
・動画
・Instagram用画像
・チラシ
・ポスターなど
XDとFigmaは、どっちがいいですか?

現時点では、XDとFigmaは両方使えた方が良いです。ただ、XDは単体販売が終了したので、これから学習する場合、Figmaを覚えた方が良いと思います。今後はXDとFigmaが統合して、どの会社もFigma一択になると予想されます。
【Figmaの主なユーザー】
・WEBディレクター
・WEBデザイナー
・UIデザイナー
・エンジニアなど
Canvaを使ってデザイナーになれますか?
デザイナーになれます。フリーランスとして、企業やお店、個人を相手に活動するなら可能です。その場合は、有料プランを契約すると良いと思います。
Canvaを使ってデザインする会社も最近は増えてきているので、Canvaのデザイナーとして正社員やアルバイト採用されるチャンスも多いと思います。※制作会社やデザイン事務所では、一般的にAdobeのソフト(Illustrator/Photoshop/XDなど)やFigmaを使うので、Canvaはあまり使いません。
無料で使える動画編集のツールはありますか?
無料で動画編集を覚えたいなら、DaVinci Resolve(ダビンチリゾルブ)というツールがありますよ!

画像引用:DaVinci Resolve 19 | Blackmagic Design
DaVinci Resolve 19 | Blackmagic Design
デザインを学ぶなら、スクールと独学どっちがいいですか?

自分の性格で、どちらにするか決めたら良いと思います~。分からないことはひとつひとつ先生に聞きながら覚えたい人はスクールの方が良いですし、自分でスケジュール調整や目標設定ができる人は独学が向いていると思います。
私は、Illustrator、Photoshopの基本的な使い方は、デザイン系の専門学校に通って覚えました。グラフィックデザイン、WEBデザインの基礎は、仕事をすることで身につけました。
UI/UXデザインは、YouTubeやデザイン学習サービス、Udemyなどで学んでいます。
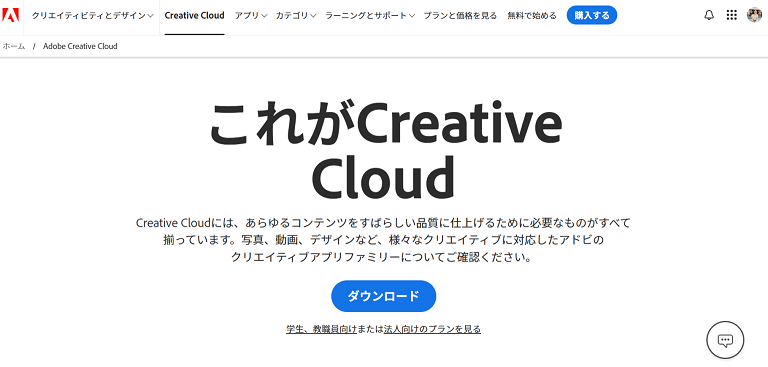
Adobe CCのどのプランが良いですか?

画像引用:Adobe Creative Cloud | 詳細と製品情報 | Adobe
フォトプランはPhotoshopとLightroomだけ使えて、単体プランはひとつのアプリしか使えません。本格的にデザインの仕事をしたいなら、全てのAdobeのアプリが使えるコンプリートプランがおすすめです。
フォトプランが向いてる人
・趣味や本業で写真撮影している人
・趣味や本業で絵を描いている人
・写真の加工が好きな人
・ソフトにお金をあまりかけたくない人
単体プランが向いてる人
・趣味や副業でデザインがしたい人
・趣味や副業で動画編集がしたい人
・ひとつのソフトを極めたい人
・ソフトにお金をあまりかけたくない人
コンプリートプランが向いてる人
・プロのデザイナーになりたい人
・プロの動画編集者になりたい人
・色んなソフトを覚えたい人
さいごに
デザインの勉強に関する質問まとめは、以上です。
今回紹介したデザインソフトやツールの中で、面白そうなものがあれば、ぜひ挑戦してみてください!
UIデザインやWEBデザインに興味のある方は、社会人向けオンライン学習コミュニティのSchoo(スクー)がおすすめです!
7000本の授業が見放題で、7日間お試し無料です。










グラフィックデザイナー/WEBデザイナーのアマノです。
初心者向けに、デザインソフトの一覧をまとめました。